
| Titel | Inhalt | Suchen | Index | DOC | Handbuch der Java-Programmierung, 3. Auflage |
| << | < | > | >> | API | Kapitel 33 - Eigene Dialogelemente |
Auch die Einbindung dieser neuen Komponente ist sehr einfach und kann in Anlehnung an die vorherigen Beispiele durch Aufruf von add in einem Container erfolgen:
001 /* Listing3302.java */
002
003 import java.awt.*;
004 import java.awt.event.*;
005
006 class MyDialog3302
007 extends Dialog
008 implements ActionListener
009 {
010 public MyDialog3302(Frame parent)
011 {
012 super(parent,"MyDialog3302",true);
013 setBounds(100,100,400,300);
014 setBackground(Color.lightGray);
015 setLayout(new BorderLayout());
016 Panel panel = new Panel();
017 customizeLayout(panel);
018 add(panel, BorderLayout.CENTER);
019 //Ende-Button
020 Button button = new Button("Ende");
021 button.addActionListener(this);
022 add(button, BorderLayout.SOUTH);
023 pack();
024 //Window-Ereignisse
025 addWindowListener(
026 new WindowAdapter() {
027 public void windowClosing(WindowEvent event)
028 {
029 endDialog();
030 }
031 }
032 );
033 }
034
035 private void customizeLayout(Panel panel)
036 {
037 panel.setLayout(new FlowLayout());
038 panel.add(new Segment7(0));
039 panel.add(new Segment7(1));
040 panel.add(new Segment7(2));
041 panel.add(new Segment7(3));
042 panel.add(new Segment7(4));
043 panel.add(new Segment7(5));
044 panel.add(new Segment7(6));
045 panel.add(new Segment7(7));
046 panel.add(new Segment7(8));
047 panel.add(new Segment7(9));
048 }
049
050 public void actionPerformed(ActionEvent event)
051 {
052 String cmd = event.getActionCommand();
053 if (cmd.equals("Ende")) {
054 endDialog();
055 }
056 }
057
058 void endDialog()
059 {
060 setVisible(false);
061 dispose();
062 ((Window)getParent()).toFront();
063 getParent().requestFocus();
064 }
065 }
066
067 public class Listing3302
068 extends Frame
069 implements ActionListener
070 {
071 public static void main(String[] args)
072 {
073 Listing3302 wnd = new Listing3302();
074 wnd.setSize(300,200);
075 wnd.setVisible(true);
076 }
077
078 public Listing3302()
079 {
080 super("7-Segment-Anzeige");
081 setBackground(Color.lightGray);
082 setLayout(new FlowLayout());
083 //Dialog-Button
084 Button button = new Button("Dialog");
085 button.addActionListener(this);
086 add(button);
087 //Ende-Button
088 button = new Button("Ende");
089 button.addActionListener(this);
090 add(button);
091 //Window-Ereignisse
092 addWindowListener(new WindowClosingAdapter(true));
093 }
094
095 public void actionPerformed(ActionEvent event)
096 {
097 String cmd = event.getActionCommand();
098 if (cmd.equals("Dialog")) {
099 MyDialog3302 dlg = new MyDialog3302(this);
100 dlg.setVisible(true);
101 } else if (cmd.equals("Ende")) {
102 setVisible(false);
103 dispose();
104 System.exit(0);
105 }
106 }
107 }
|
Listing3302.java |
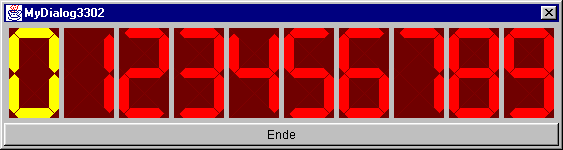
Das Ergebnis kann sich sehen lassen:
Abbildung 33.2: Ein Beispiel für die Anwendung der 7-Segment-Anzeige
Wir wollen nun die Entwicklung von Dialogen abschließen und uns in Kapitel 34 der Einbindung von Bildern und der Entwicklung von Animationen zuwenden.
| Titel | Inhalt | Suchen | Index | DOC | Handbuch der Java-Programmierung, 3. Auflage, Addison Wesley, Version 3.0.1 |
| << | < | > | >> | API | © 1998-2003 Guido Krüger, http://www.javabuch.de |